Indice
I sistemi di progettazione sono diventati una parte fondamentale del lavoro quotidiano di qualsiasi azienda. Dalle discussioni alle creazioni, sembra che sia diventato parte integrante della vita dei designer. Si ritiene che in futuro, ogni marchio e ogni prodotto utilizzerà un Design System, semplice o completo, rigoroso o sciolto, mono o cross platform. Per chi non lo sapesse, il Design System è un insieme di regole e linee guida che aiutano a mantenere coerenza e continuità all’interno di un ecosistema digitale, migliorando le performance produttive e fornendo all’utente una brand experience familiare e adattiva su tutte le piattaforme.
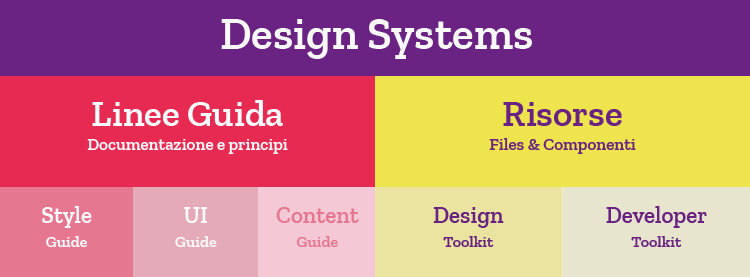
Generalmente, il Design System è composto da:
- una serie di linee guida che definiscono sia i comportamenti d’utilizzo, sia la brand experience (personalità, stile del brand, tone of voice ecc…),
- una libreria di componenti visuali, costruita seguendo il principio dell’Atomic Design, ossia partendo dagli elementi più piccoli di design – come i bottoni – per arrivare a costruire intere strutture di layout.
Questa libreria non è da confondere con delle semplici style guide o librerie di pattern, ma è un mix di questi strumenti unito ad un toolkit già pronto per gli sviluppatori. L’utilizzo coerente di queste componenti è garantito da un importante flusso di condivisione e regole di utilizzo.

Eccomi qui oggi con il mio top 10 design system.
1. Material design system by Google
Un linguaggio di design moderno sviluppato da Google nel 2014, il Material Design mira a creare un linguaggio visivo per gli utenti che porta insieme efficienza e modernità create dall’innovazione della tecnologia. Aiuta a unificare le esperienze degli utenti attraverso tutti i dispositivi e le piattaforme. Si tratta di un codice open-source, una bella collaborazione tra designer e sviluppatori. Include molte sezioni tra cui, movimento, stile, layout, palette di colori, linee guida tipografiche, design delle icone, anche la possibilità di creare temi scuri, e altro ancora.
La prima versione del Material Design aveva uno svantaggio che era importante per i marchi che vogliono adattarlo al loro stile. Tutte le applicazioni Material Design erano estremamente simili. Così nel 2018 Google lancia il Material Design 2.0. Questa versione era una risposta alla critica di cui sopra. Con più stili, layout, effetti di profondità, animazioni cool, sono in grado di realizzare temi di branding veramente unici.
Gli utenti del sistema hanno gli strumenti e le risorse necessarie per creare una UI unificata.

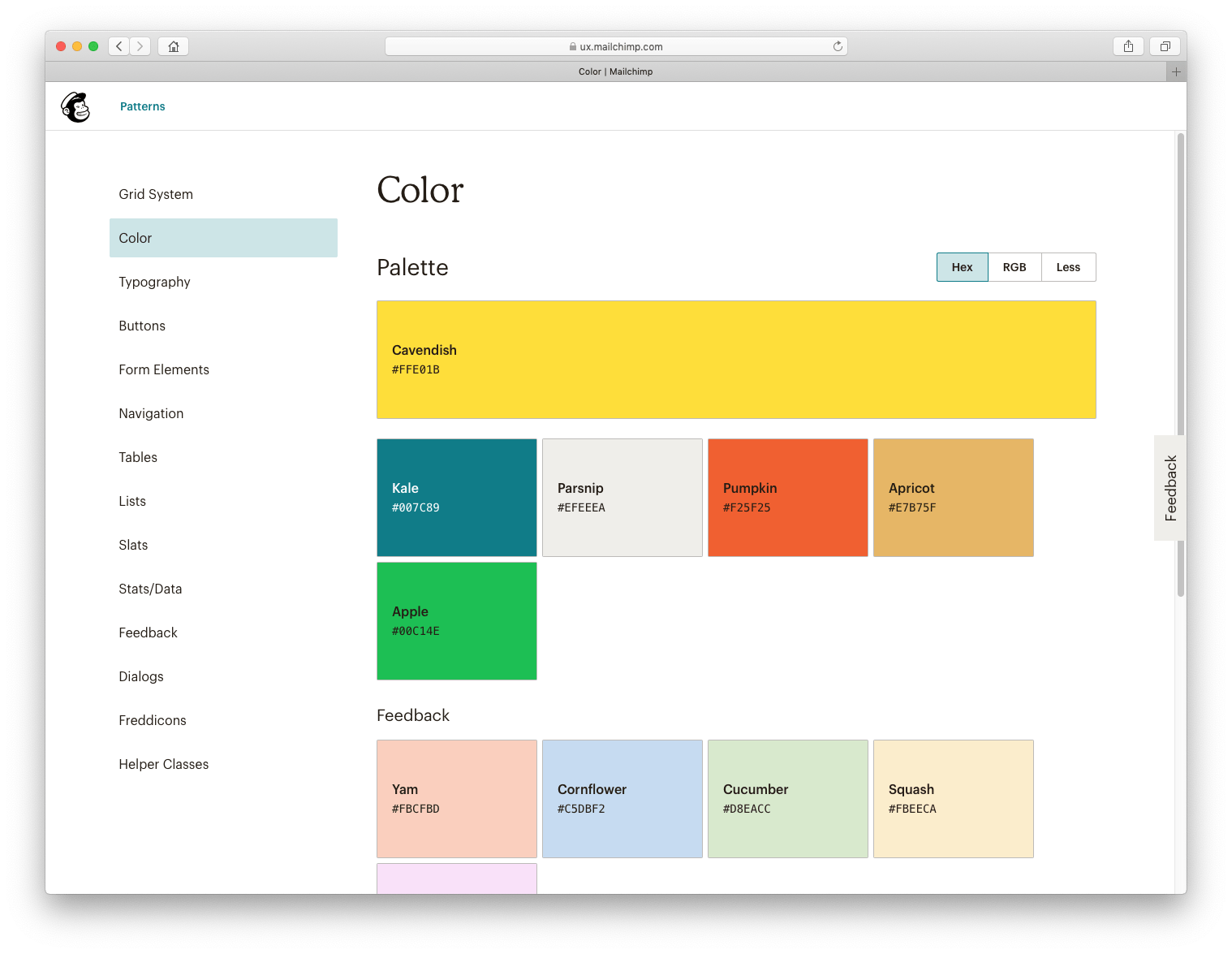
2. Mailchimp design system
Mailchimp è sempre stato citato come uno dei migliori esempi per un brand tone aziendale dettagliato, ma sono anche noti per il loro sistema di design piuttosto accurato che è incentrato su un modello e una libreria di modelli. Si possono trovare linee guida dettagliate per i colori, i pulsanti, i messaggi di avviso, e ogni altro aspetto della piattaforma di marketing. Per aggiungere di più ci sono linee guida che hanno un sacco di esempi e spiegazioni che analizzano i concetti più importanti.
MailChimp dispone di un sistema di design ben consolidato, disponibile anni prima che i sistemi di design spuntassero completamente. Il sistema di design è robusto ed è mantenuto semplice e user-friendly.
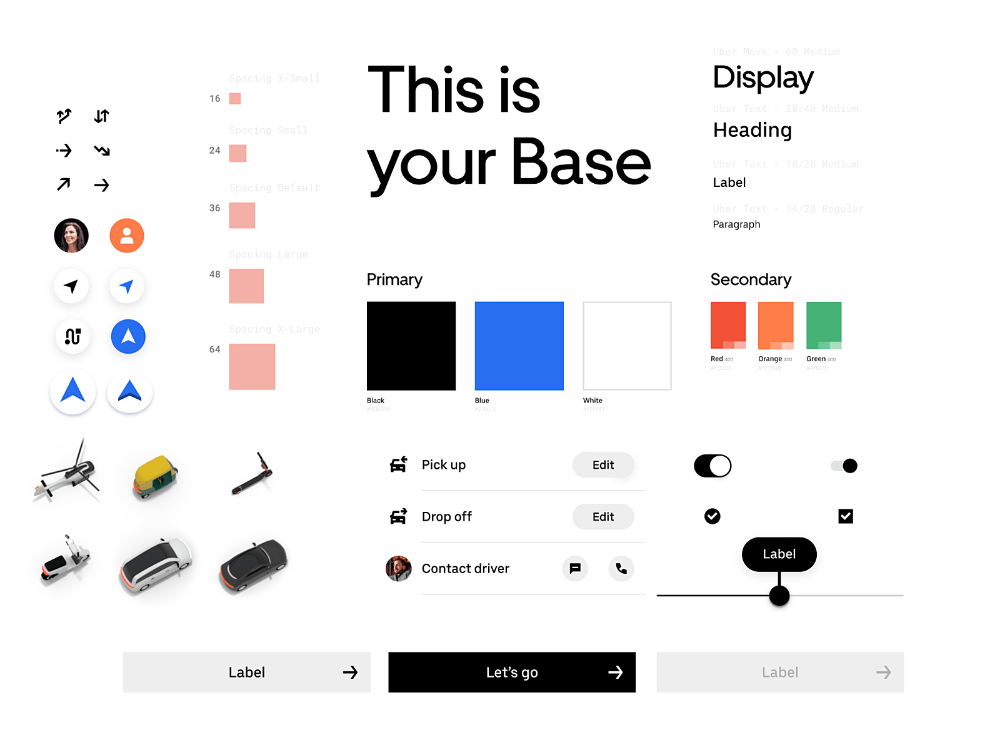
 3. Uber design system
3. Uber design system
Uber descrive il suo marchio come un marchio nuovo e audace e anche il suo sistema di design definisce questi principi. Il sistema di design copre l’integrità delle immagini del marchio, dall’uso del logo al colore, alla composizione, alla fotografia degli eventi e al movimento. Il sistema di design di Uber ruota intorno all’elegante semplicità e al ricreare sottilmente la famosa U dove possibile. Creando un sistema che non solo riconosce ma sfrutta l’evoluzione di Uber in una piattaforma, con una serie robusta e coerente di elementi di base, mentre permette loro di esplorare liberamente. Questo sistema dovrebbe essere in grado di accogliere le innovazioni in arrivo senza interrompere le esperienze esistenti che si sentono familiari a così tanti utenti.
L’obiettivo finale della loro piattaforma di design è quello di rendere ogni designer un po’ più bravo a pensare a tutto in termini di sistemi – griglie, tipografia, linguaggio, movimento, accessibilità, e così via. Questo permette a tutti di progettare insieme, di imparare da una fonte comune e di avere una comprensione condivisa della qualità del prodotto in tutta l’azienda.
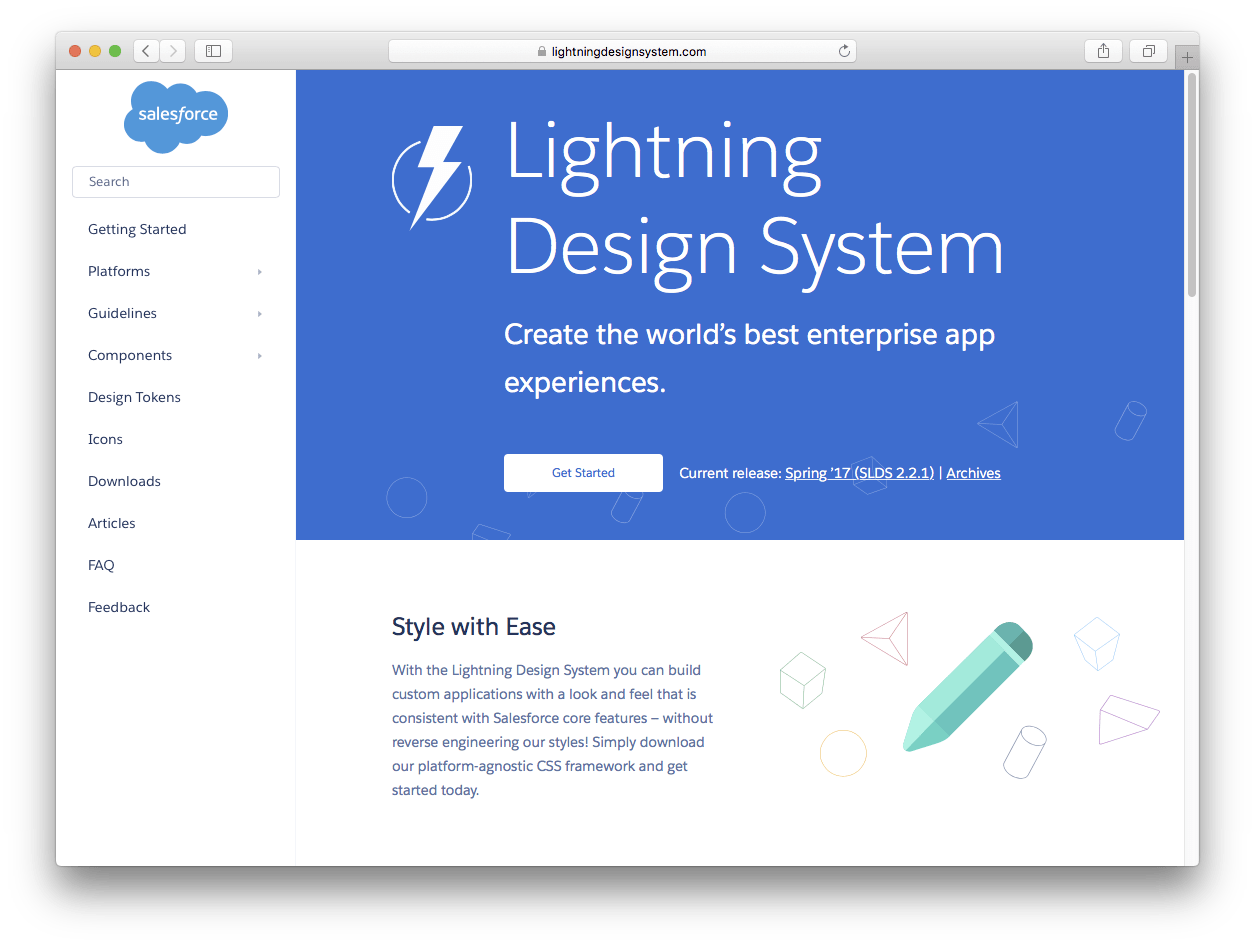
4. Lightning design system by Salesforce
Salesforce è una stella all’interno dei software basati sul cloud, tra cui CRM, servizio clienti, automazione del marketing, analisi e sviluppo di applicazioni. L’azienda americana mostra un sistema di progettazione completo e ben documentato chiamato Lightning, che è un progetto open-source focalizzato sulla costruzione di applicazioni aziendali che includono linee guida su varie piattaforme, accessibilità, componenti UI, modelli UI, utilità, token di progettazione e altro ancora. Il sistema di progettazione fornisce una guida professionale e completa per l’accessibilità, i componenti, i modelli, le utilità, i token di progettazione e altro ancora.
Lightning era un modo per mantenere tutto unificato e di facile accesso per chiunque progettasse per la piattaforma. Invece di concentrarsi sui pixel, il sistema di progettazione si concentra sulla logica dell’applicazione, l’esperienza dell’utente, le interazioni e i flussi. Troverete linee guida ed esempi approfonditi che coprono non solo le linee guida del design, ma anche i problemi di accessibilità e i blueprint dei componenti.
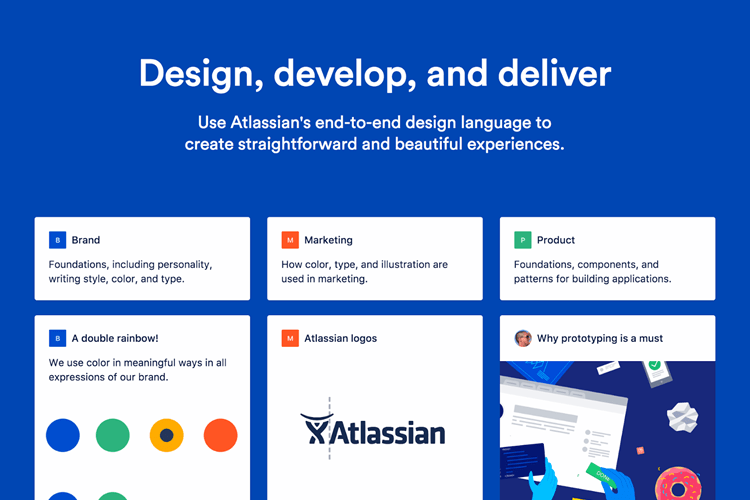
5. Atlassian design system
Atlassian è una società di software australiana meglio conosciuta per la sua applicazione di tracciamento dei problemi, Jira. Il loro sistema di design descrive non solo come usare il loro logo, i colori del marchio, i caratteri e altri elementi di design, ma lasciano anche trasparire la personalità del loro marchio. Con nomi di colori come Dragon’s Blood e Herky Jerky, è facile capire perché descrivono il loro stile come audace, ottimista e pratico con un occhiolino.
Atlassian comprende vari componenti tra cui icone, font, pulsanti, badge, banner, paginazione, schede, tag, tabelle e spinner. Questo aiuta l’utente ad avere esperienze eccezionali. Il 12 settembre 2017, Atlassian è diventato il secondo prodotto del giorno e il quinto della settimana su ProductHunt. Per ora, ha ricevuto 2.301 upvotes.
Il sistema è molto dettagliato ed è composto da design pattern, componenti di codice e una libreria di asset UI in Sketch.

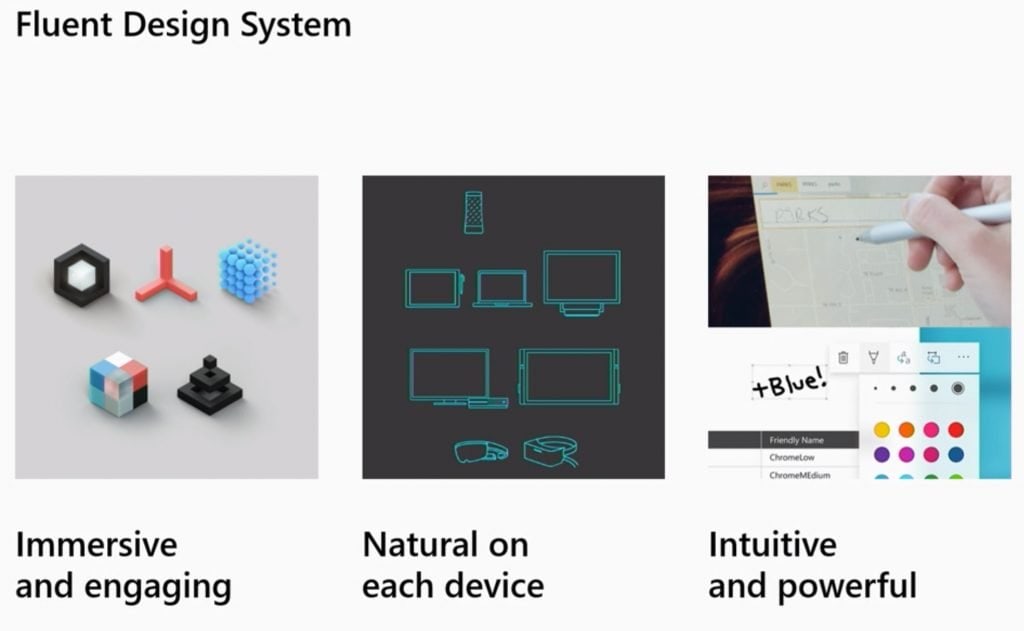
6. Fluent design system by Microsoft
Il sistema di design Fluent è stato sviluppato da Microsoft nel 2017 e mira a creare semplicità e coerenza attraverso sistemi di design aperti sviluppati per tutte le piattaforme. Si concentra sull’unire i fondamenti del design basato su principi, l’innovazione tecnologica e le esigenze dei clienti. Stabilisce anche le linee guida per lo sviluppo di app per dispositivi Windows, Android e iOS.
Rappresentando un ripensamento del Microsoft Design Language 2, Fluent contiene istruzioni per le immagini, gli effetti e le interazioni utilizzate all’interno del software. È degno di nota il fatto che il sistema viene migliorato in base alle esigenze reali dei clienti.
Gli elementi sensoriali sono basati su cinque componenti chiave: luce, profondità, movimento, materiale e scala, con l’intento crescente di essere applicato oltre gli schermi piatti.
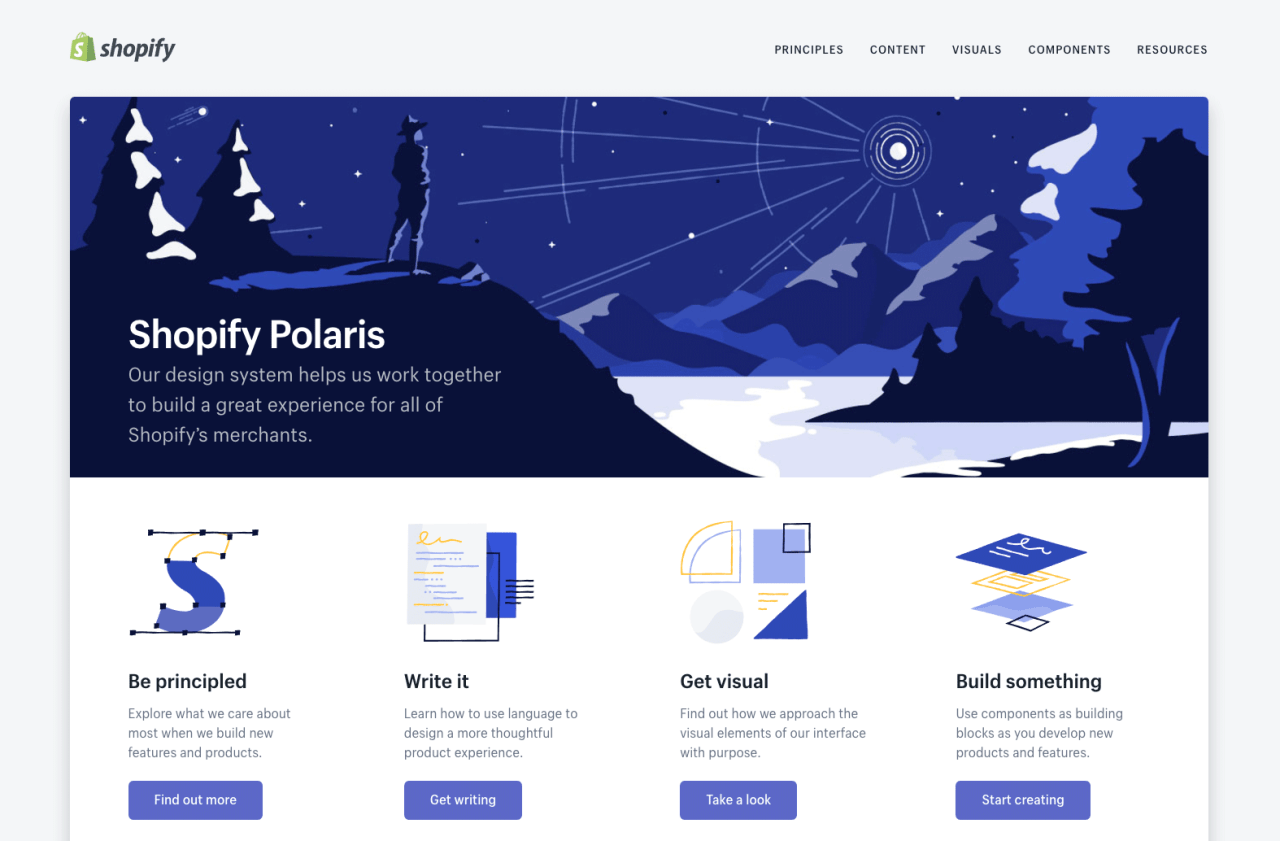
7. Polaris design system by Shopify
Shopify Polaris è stato sviluppato in modo che tutti i commercianti Shopify possano godere di una grande esperienza e beneficiare di un bel design del proprio negozio online. Questo sistema di design ha delle linee guida per la creazione di ogni parte dell’esperienza Shopify; dalle schermate di amministrazione fino all’esperienza del prodotto e alle varie app per Shopify. Troverete anche utili link a strumenti di terze parti che possono servire come ispirazione o aiutarvi a imparare come progettare efficacemente per Shopify.
Questa soluzione permette ai designer UI/UX e agli ingegneri di creare applicazioni user-friendly per i commercianti Shopify. Fornendo ai team un sacco di strumenti, stili ed elementi, li aiuta a costruire esperienze utente coinvolgenti che funzionano su ogni dispositivo, su ogni sistema operativo e in ogni lingua. Sul sito ufficiale del prodotto, è possibile trovare sezioni approfondite su contenuto, tipografia, componenti, illustrazioni, con linee guida per il tono di voce, la grammatica e consigli di copywriting.
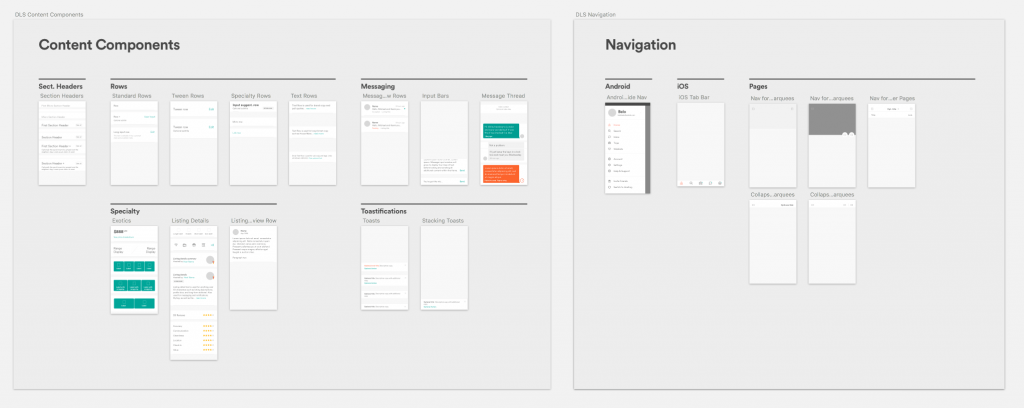
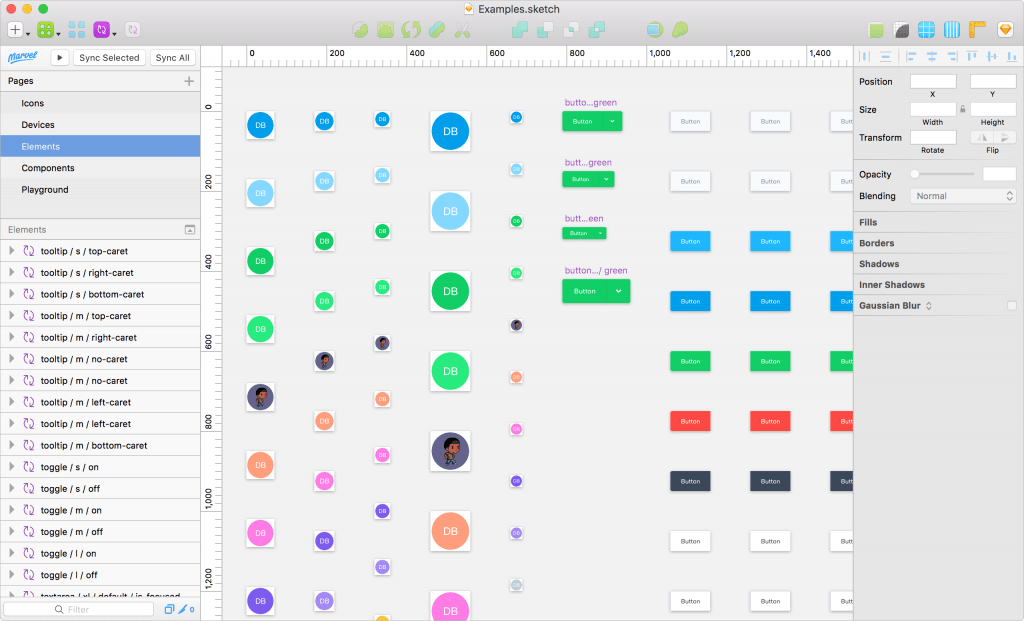
8. Marvel design system by Marvel
Gli sviluppatori non ripetono mai lo stesso lavoro su mezzi diversi. Le aziende vogliono essere più efficienti. I designer e i proprietari di prodotti vogliono che i prodotti su cui lavorano siano più veloci, più accessibili e allo stesso tempo abbiano un aspetto nitido e coerente. Hanno anche sviluppato alcuni siti statici: Un sito web di marketing, un blog WordPress, un mucchio di modelli di back-end isolati.
Hanno un mucchio di valori di design per i colori, la tipografia, il layout e altro, strutturati in un semplice formato JSON. Da lì, viene inviato in alcuni posti. Da un lato, hanno un generatore di guide di stile swift che genera i codici di design utilizzati dalle app iOS e Mac. Dall’altro, c’è un semplice framework Atomic CSS, che poi viene utilizzato da qualsiasi cosa che utilizzi la tecnologia web; che sia React, PHP, o i modelli di tabelle email della vecchia scuola.
Quindi i vantaggi si traducono in soluzioni ai problemi menzionati, come la spedizione di prodotti coerenti e accessibili attraverso diversi mezzi, il riutilizzo e il mantenimento del codice e del design in modo più efficiente. E, naturalmente, migliorare la collaborazione tra team.
9. Apple design system by Apple
Il sistema di design di Apple ha lo scopo di facilitare il design delle app e della suite di prodotti Apple, ma c’è molto da imparare e da ammirare nella loro guida di stile. Per cominciare, è possibile scaricare le icone SF che sono destinate a completare il font di sistema per i dispositivi Apple. Troverete anche linee guida e istruzioni per il design UX, per rendere le app più accessibili e per gli accessori.
Simile al Fluent di Microsoft, il sistema di design di Apple ha lo scopo di migliorare l’esperienza della suite di prodotti e servizi Apple. In questo sistema di design, puoi guardare sessioni video e tutorial per costruire esperienze user-friendly e a prova di futuro, nonché come ottimizzare le esperienze per l’iPhone, ad esempio progettando per il suono e scrivendo per le notifiche push.
10. Airbnb design system
Airbnb condivide una panoramica completa del suo design. La caratteristica principale del loro linguaggio di design è che ogni componente può vivere da solo come un’entità separata e persino evolversi ulteriormente pur essendo parte di un’unità più grande e coesa, paragonando il loro sistema di design a un organismo vivente e respirante. Non solo offre servizi di ospitalità a prezzi accessibili in tutto il mondo. L’azienda condivide anche intuizioni sulle loro tecniche all’avanguardia.
Nel processo di costruzione del sistema, Airbnb ha anche integrato strumenti interni e di terze parti. Per esempio, l’applicazione React-sketch che è una libreria open-source che consente di scrivere componenti React che renderizzano in documenti Sketch.
Con questo sistema di progettazione in atto, Airbnb è in grado di accelerare lo sviluppo. Gli ingegneri sono in grado di concentrarsi sulla scrittura della logica delle funzioni piuttosto che sul codice della vista, e permette una prototipazione più veloce e la sperimentazione ad un costo inferiore.