Indice
Se sei a caccia della combinazione di font perfetta per il tuo prossimo progetto di design, sei nel posto giusto. L’abbinamento dei caratteri può essere complicato, ma con l’aiuto di alcune pratiche risorse, potrai imparare a mescolare e abbinare i giusti font in poco tempo. Ho raccolto alcuni dei migliori strumenti per l’abbinamento dei font sul web qui sotto. Guardali e segna i tuoi preferiti!
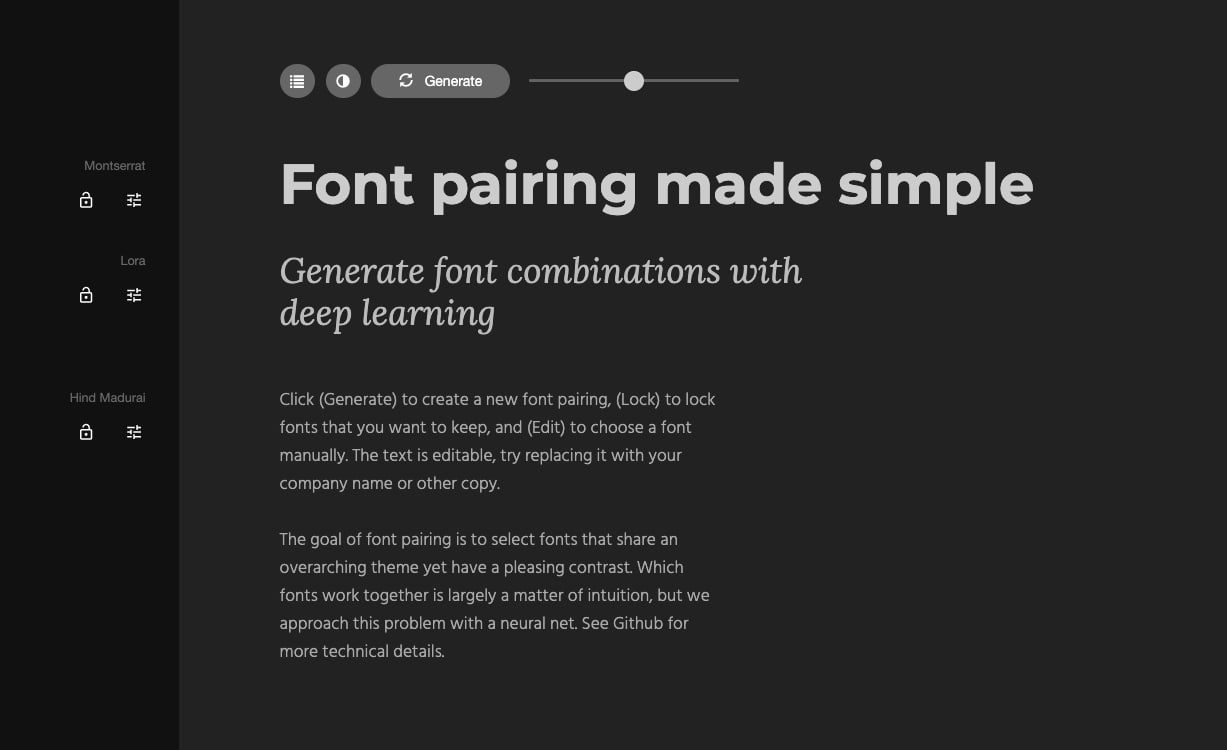
1. Font Joy
Questo generatore di font interattivo consente di selezionare quanto contrasto si desidera tra gli accoppiamenti di font – da un contrasto elevato, bilanciato, a combinazioni di caratteri molto simili. Il testo è completamente modificabile in modo da poter copiare ed icollare qualsiasi testo si intenda utilizzare, e si possono anche scegliere i font manualmente per vedere le migliori opzioni di abbinamento!
2. Font Combinations Library
I ragazzi di KK UI Store hanno creato questa pratica libreria di combinazioni di font utilizzando Google Fonts, è compatibile con Sketch e Adobe XD. È facile trovare varianti e dimensioni popolari, e giocare con il tipo di carattere e i colori, semplificando così il processo decisionale su quale abinamento fare o non fare!
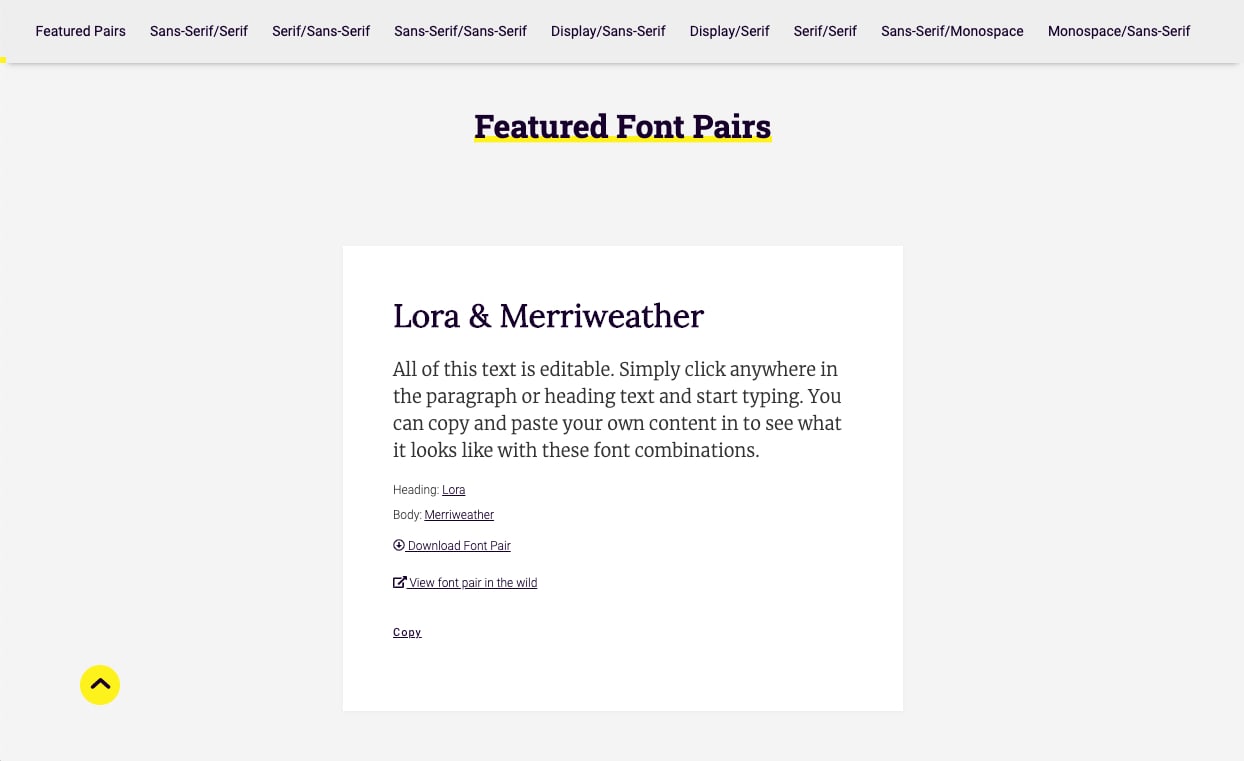
3. Font Pair
Font Pair ti aiuta ad accoppiare gratuitamente Google Fonts con un semplice click. Hai tantissime opzioni per filtrare le selezioni di caratteri, ad esempio Sans-Serif/Serif, Display/Serif, Monospaziale/Sans-Serif e tutto ciò che sta in mezzo. Divertiti anche a sfogliare la loro vasta collezione di accoppiamenti di caratteri.
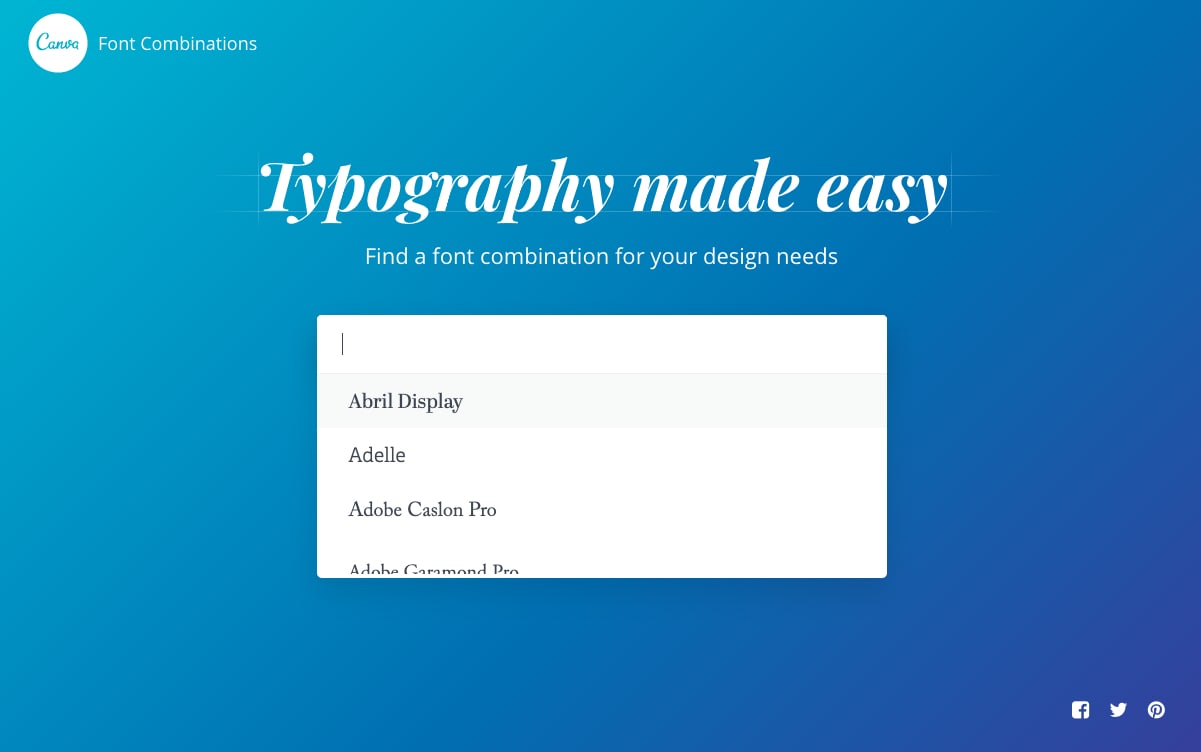
4. Canva’s Font Combination Generator
Un altro ottimo generatore di combinazioni è lo strumento di Canva, che permette di selezionare il font desiderato il quale genera istantaneamente una varietà di opzioni di combinazione.
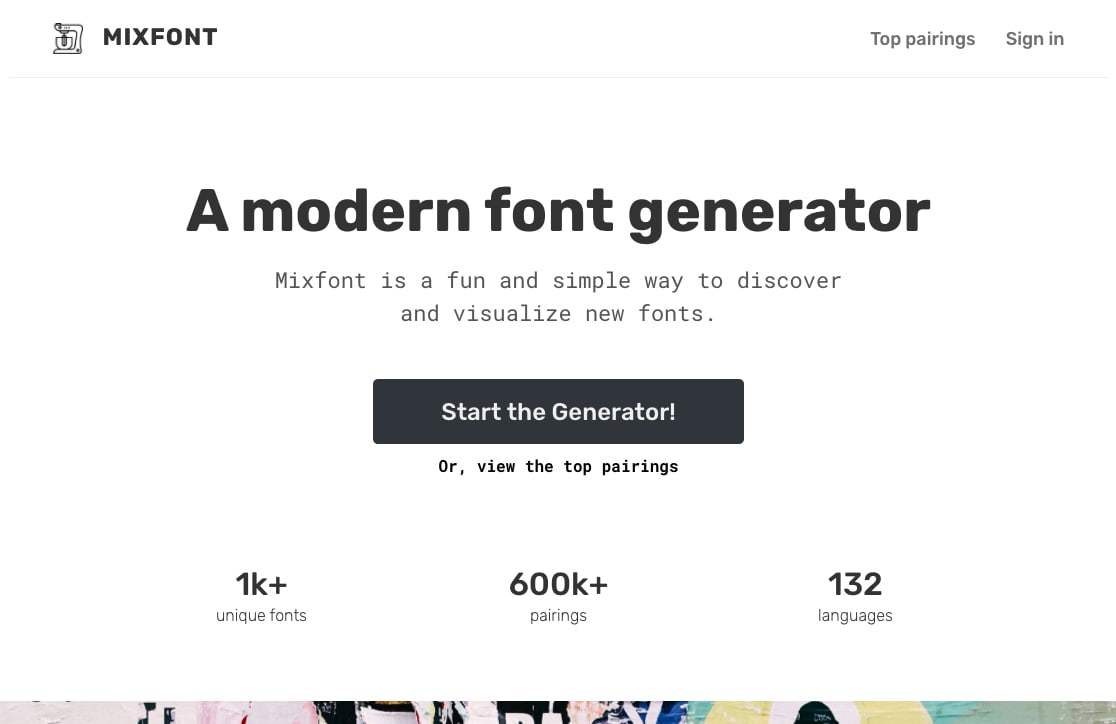
5. Mixfont
Creato da un team di designer e sviluppatori, Mixfont permette di scoprire e visualizzare gli accoppiamenti di font con il loro moderno generatore di font. Hanno oltre 1000 font unici da esplorare e oltre 600K abbinamenti! Sarete sicuri di trovare la miscela perfetta di font per il vostro prossimo progetto.
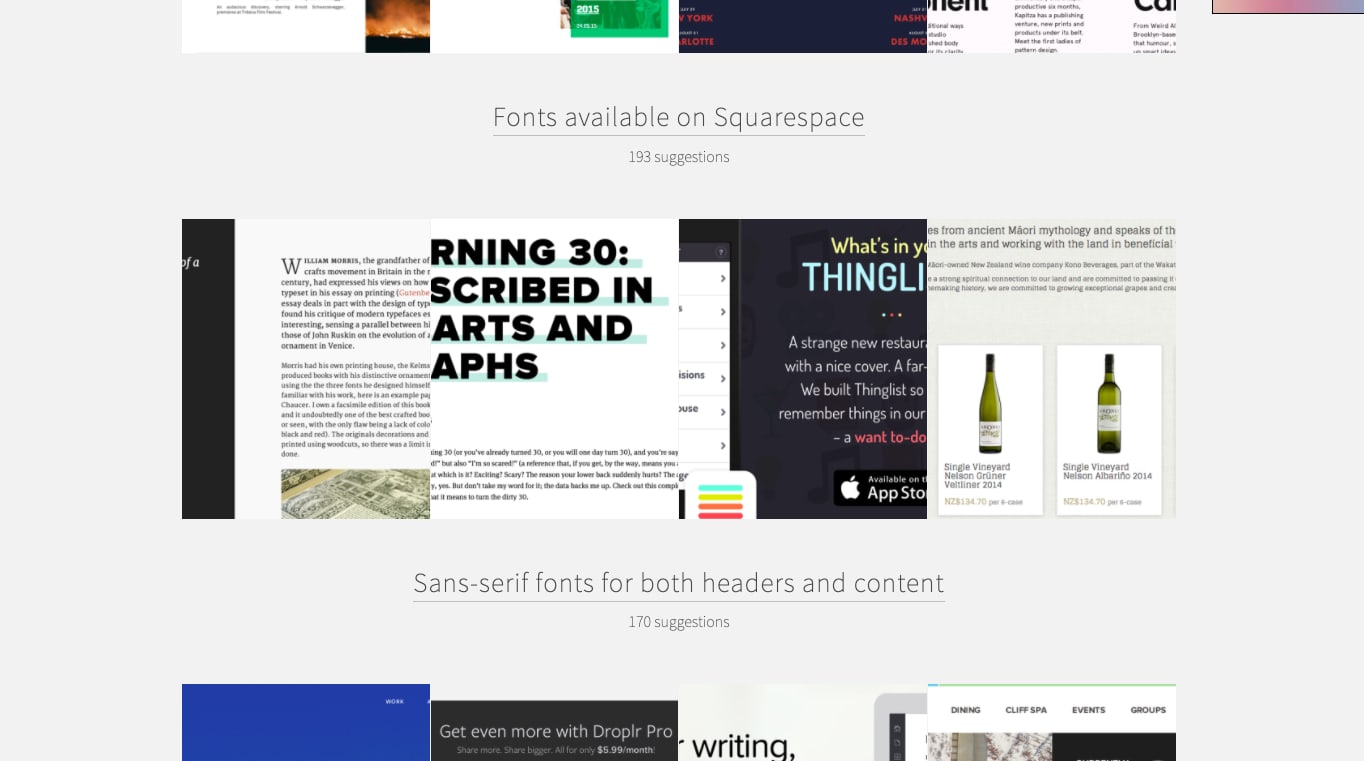
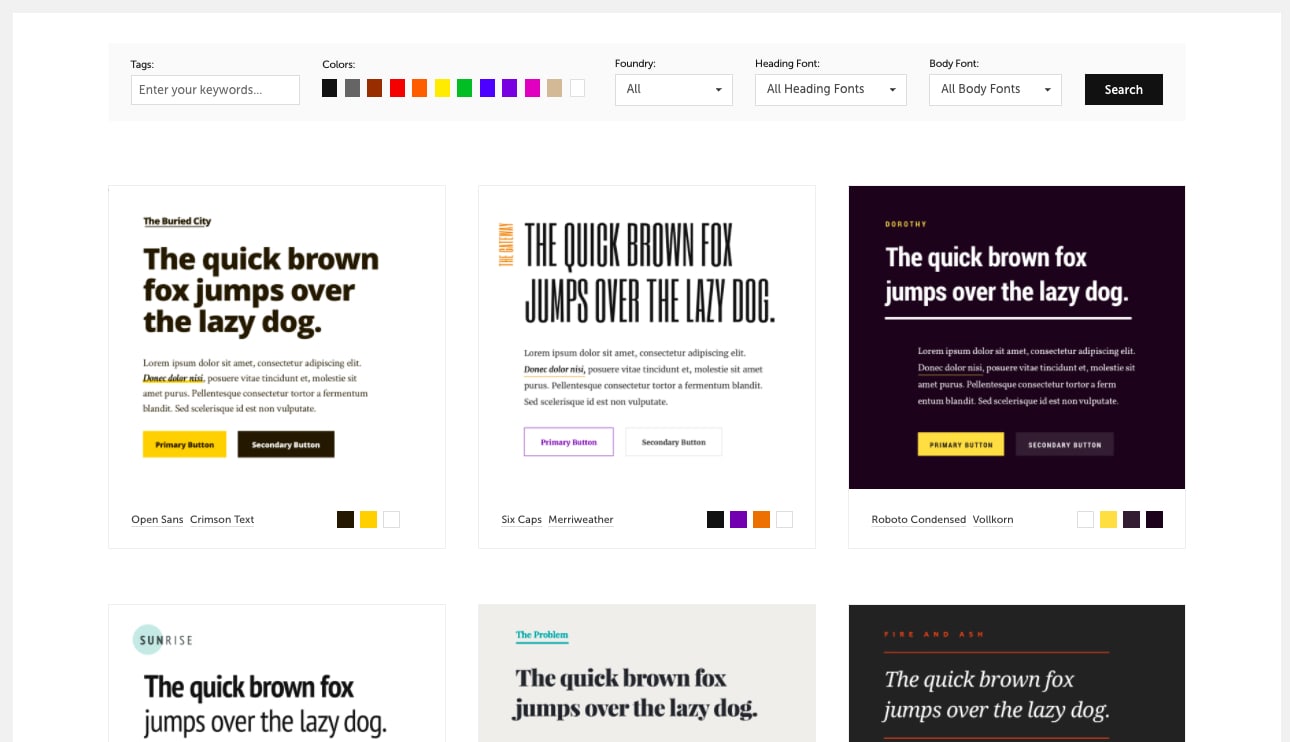
6. Typ.io Font Pairing Lists
Typ.io Font Pairing Lists estrae i dati dai loro quasi 3000 campioni online per fornire l’ispirazione sugli accoppiamenti ideali per quasi ogni tipo di progetto di design. Sfogliate le loro immagini per vedere come i diversi caratteri tipografici appaiono insieme. Sia che stiate cercando un’intestazione serif con corpo sans-serif, o la coppia perfetta per il vostro template Squarespace, Type.io è la soluzione ideale.
7. Google-Type by femmebot
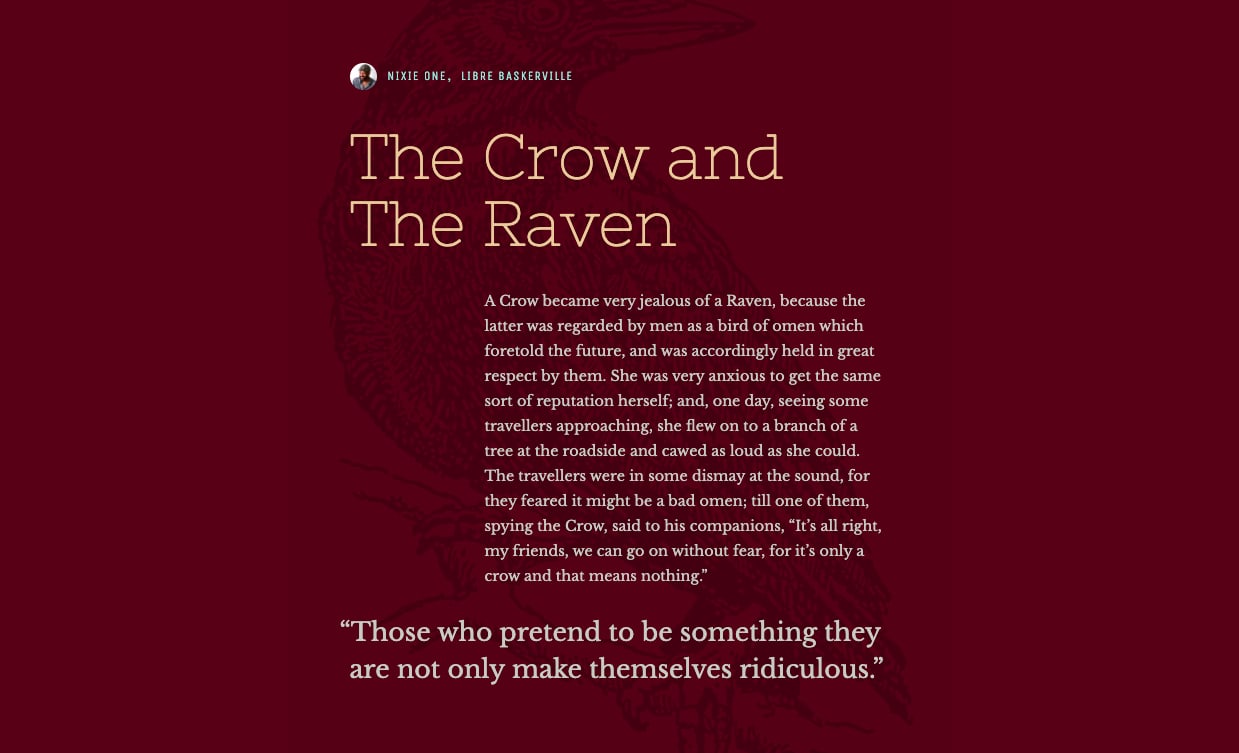
Questo progetto collaborativo e continuo offre ispirazione per l’abbinamento di font disponibili attraverso la libreria di font di Google. Si tratta di una bellissima landing page che mette in funzione i font con i passaggi delle “Æsop’s Fables“. Una risorsa popolare sia per i web designer che per i grafici, migliaia di persone si affidano a questa risorsa per un’infinita ispirazione tipografica.
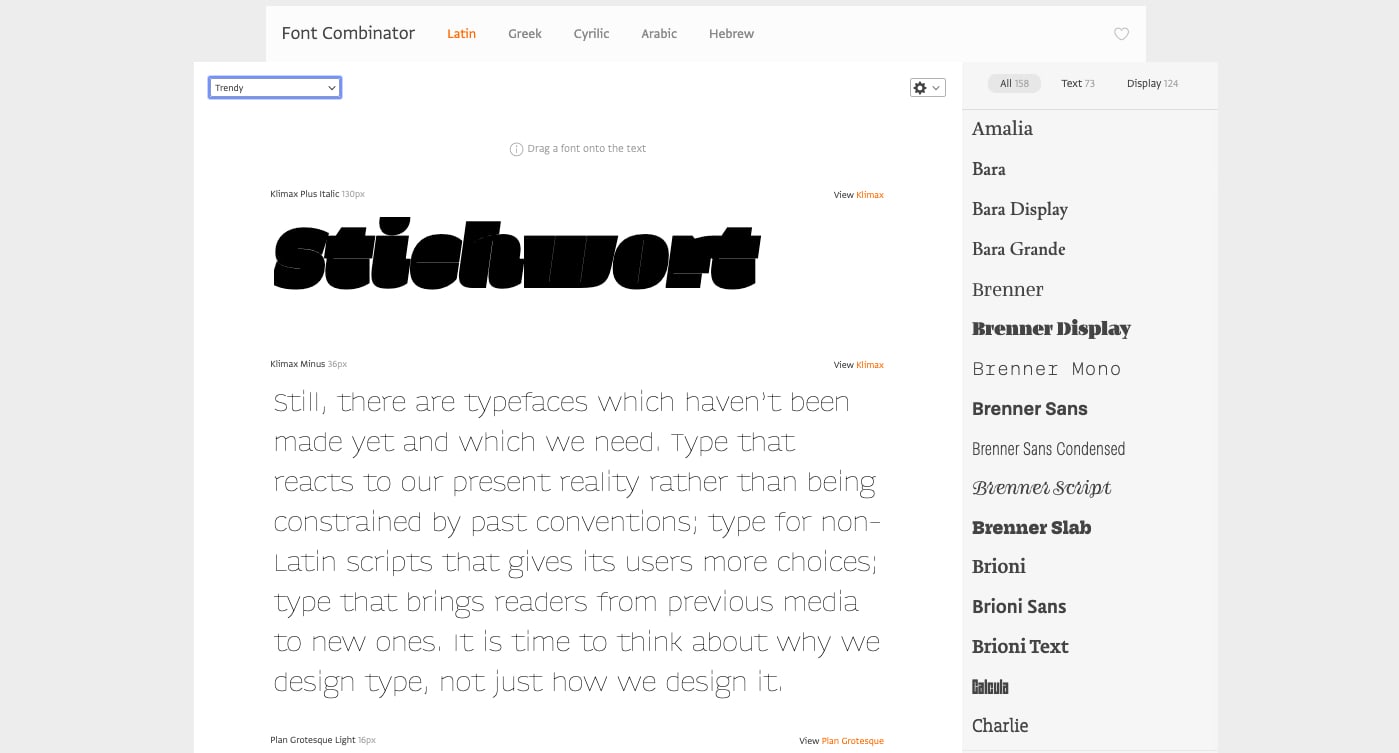
8. Typotheque Font Combinator
Questo strumento interattivo consente di confrontare diversi font per visualizzarne l’interazione. Basta trascinare e rilasciare i font dal menu e divertirsi ad esplorare le infinite possibilità! Hanno anche alcuni abbinamenti consigliati in caso tu abbia bisogno del consiglio di un esperto.
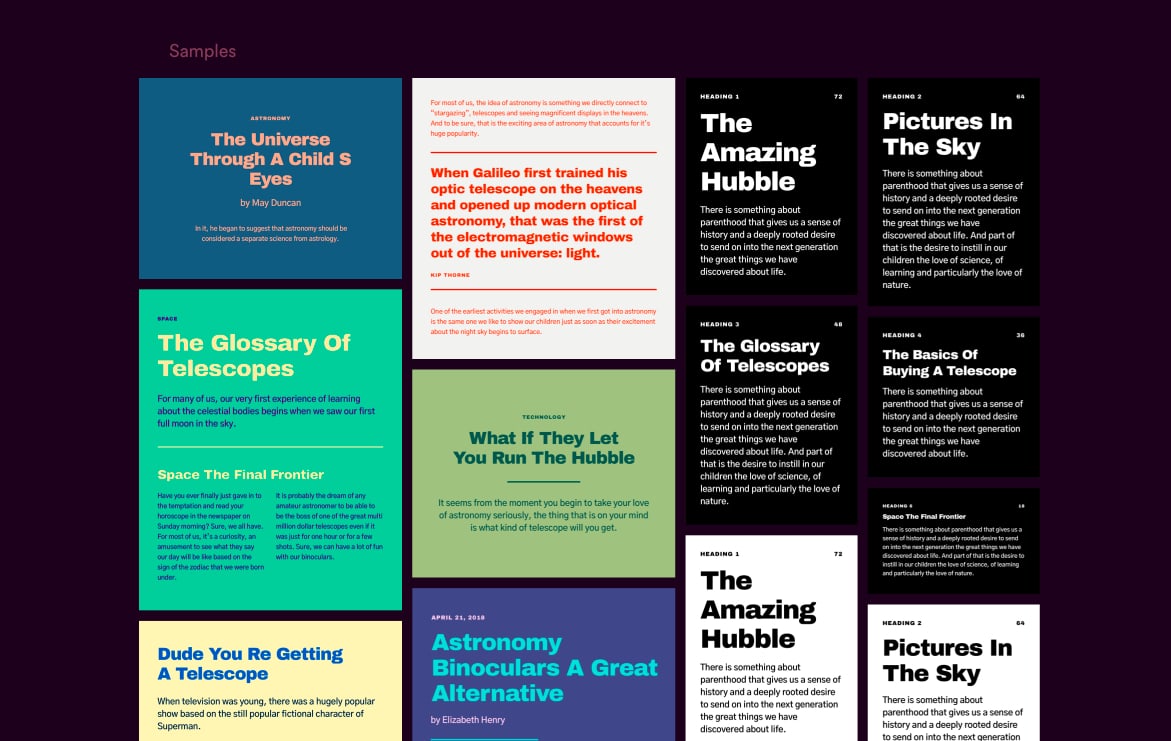
9. Typespiration
Typeinpiration è una risorsa incredibile che permette di filtrare attraverso un elenco di siti web curati con combinazioni di font e palette di colori mozzafiato. Ogni campione visivo mostra i font e le combinazioni di colori utilizzati e anche il codice HTML/CSS che potete tagliare e incollare direttamente nel vostro sito web.
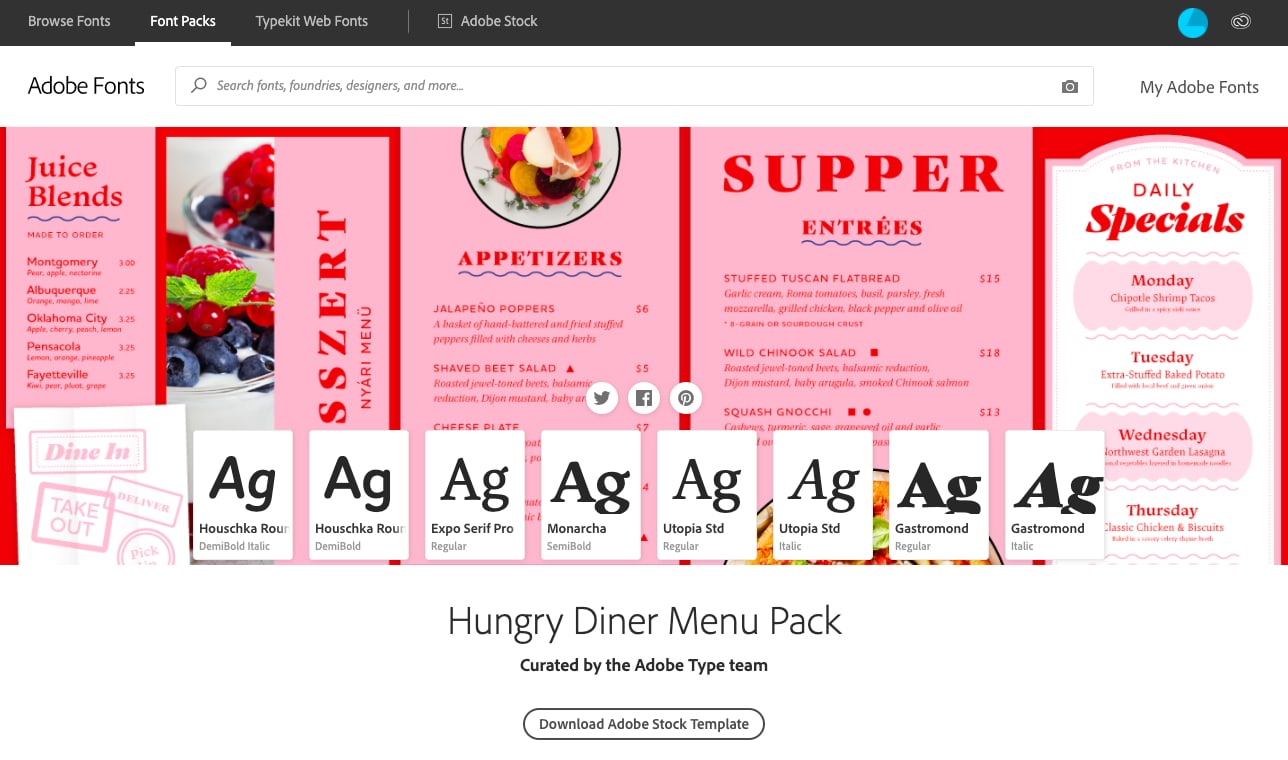
10. Adobe Font Packs
I pacchetti di font Adobe’s Font Packs offrono raggruppamenti di font sapientemente curati che si accoppiano bene insieme e che si concentrano tutti intorno a un tema condiviso – dal viaggio, al design del menu, al flashback degli anni ’90 e tutto ciò che sta in mezzo. Anche se avrai bisogno di un account Adobe Creative Cloud per accedere a questi raggruppamenti di font, ne vale la pena!